Юзаби́лити, удобство использования (англ. usability — дословно «возможность использования», «способность быть использованным», «полезность») — понятие в микроэргономике, эргономическая характеристика степени удобности предмета для применения пользователями при достижении определённых целей в некотором контексте. Термин имеет связь с понятием «эргономичность», но в отличие от последнего меньше ассоциируется с технической эстетикой, с внешним видом и более привязан к утилитарности «юзабельного» объекта.
Юзаби́лити — это научно-прикладная дисциплина, занимающаяся повышением эффективности, продуктивности и удобства пользования инструментами деятельности. От эргономики юзабилити отличает заинтересованность в эффективности работы пользователя (потребителя), а не человеко-машинной системы в целом
В нашей статье речь пойдет об ошибках, косяках в сайтах, а также о том, что не нужно делать на сайте .
«Неживой» сайт
Очень распространенная ситуация, когда переходишь на сайт нужной тематики, и на нем есть раздел с новостями или блогом. Очень похвально, когда компания пытается вести коммуникацию со своей аудиторией. Однако чаще всего можно наблюдать такую картину : последняя (часто она же единственная) новость написана несколько лет назад, и сообщает о том, что у компании наконец то запустился сайт или о том, что лучший работник месяца - Скворцов / Иванова. Если раздел с периодическими публикациями очень давно не обновляется, то у посетителя складывается впечатление что сайт «умер» , заброшен и нет смысла на нем оставаться. Если у компаний нет достаточно информационных поводов что бы хотя бы ежемесячно что-нибудь писать, то лучше такие разделы с сайта совсем убрать , что бы они не вводили в заблуждения посетителей сайта.
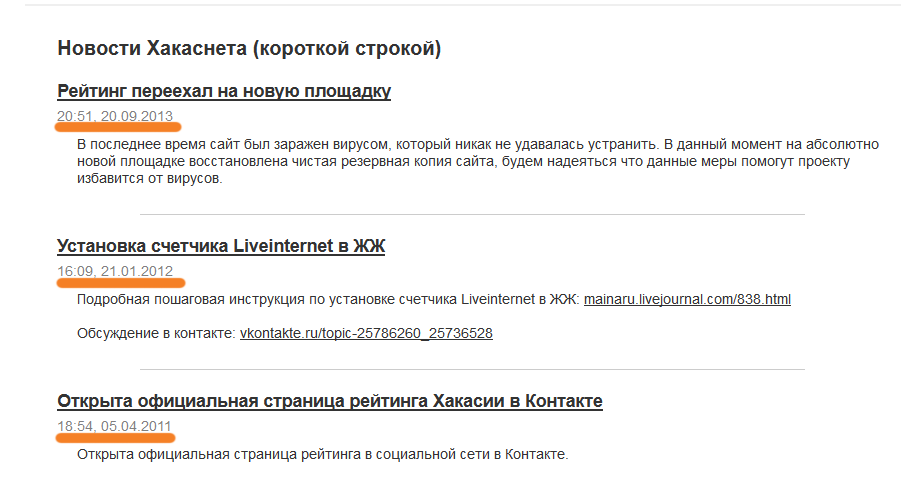
Пример из жизни http://r19top.ru/news (Майнагашев Евгений, у вас хороший сайт, просто нужен был пример. И если вы это читаете, можно добавить нас в рейтинг, пожалуйста?)
Одна новость раз в год, вызывает подозрение о «заброшенности» сайта.

Непонятна тематика сайта
Современный пользователь интернета так устроен , что одновременно открывает сразу несколько сайтов при поиске нужной ему информации. На каждую вкладку он тратит лишь несколько секунд, чтобы понять, о чем этот сайт и будет ли он ему полезен. Таким образом если на вашем сайте невозможно быстро понять с первого взгляда чем занимаетесь вы или ваша компания, скорее всего пользователи не будут задерживаться, и будут искать нужную им информацию уже на других более понятных сайтах.
Одинаковые пункты меню
Переходя из раздела в раздел на вашем сайте по навигации, было бы неплохо, если бы текущий пункт меню был как-то выделен. Это, конечно же, не критично, но если у вас есть возможность сделать свой сайт чуточку удобнее, почему бы вам это не сделать? Это поможет пользователю понять, в каком именно разделе он сейчас находится, и поможет ему не заходить в один и тот же раздел дважды, что сэкономит ему время и не создаст негативного впечатления.
На нашем сайте http://wtolk.ru/ , мы выделяем активный пункт меню черным цветом. Хотя лучше было бы, в данном случае, убрать подчеркивание у всех ссылок и оставить только у активной.

«Спрятанная» суть сайта
Люди, которые заказывают себе сайт, часто пытаются повторить чей-нибудь чужой сайт, который им понравился. Однако не всегда они выбирают хорошие и логичные сайты. По какой то необъяснимой причине практически все хотят на главной странице разместить фотографии руководства, историю компании и текст в духе : «мы молодая, динамичная, быстро развивающаяся команда....». Это что действительно так для вас важно, чтобы люди знали в лицо директора и год, когда основана компания? А может лучше разместить сразу товар или услугу вашей компании? Занимаетесь реализацией стройматериалов? - покажите самый популярный ассортимент и выгодные цены. Вы развозите пиццу? отлично, напишите об этом и пообещайте мне быструю и дешевую доставку и, «черт возьми», не забудьте указать номер телефона.
Нестандартная разметка сайта
Зачем изобретать заново то, что уже изобретено. В дизайне сайтов уже сложились некоторые стандарты, не зачем их нарушать. Например, все привыкли к тому, что логотип размещается слева вверху сайта, и если на него нажать, то он ведет на главную страницу сайта. Пользователи уже обучены этому поведению, и нет смысла заставлять их переучиваться.
