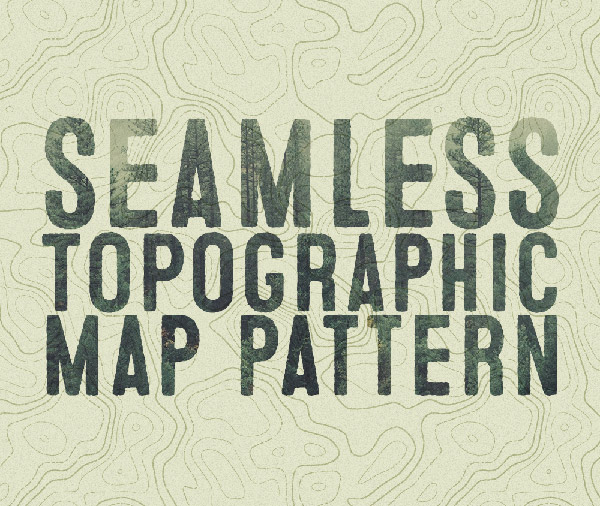
Топографическую карту можно нарисовать несколькими способами. Например, данный элемент можно создать вместе с Adobe Illustrator при помощи инструмента Blend/Переход. Однако есть и другой способ. Он более совершенен и с его помощью можно создать бесшовный паттерн. Сегодня вы узнаете этот способ. Конечно ценность урока в новой технике, которую вы сможете использовать при создании самых разных узоров и работ. Эффект, которого мы хотим добиться — создание реалистичной топографической карты. В предыдущем уроке нам приходилось создавать контуры практически вручную, но на этот раз все будет проще и технологичнее.

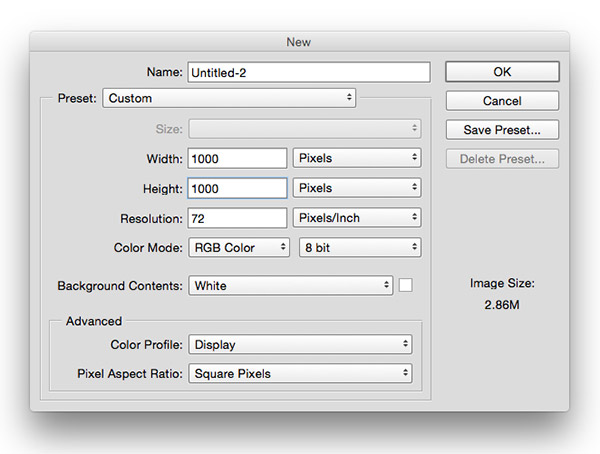
Начинаем выполнение урока в Photoshop, после этого перейдем в Illustrator. Для начала создайте в Photoshop документ размером примерно 1000x1000px.

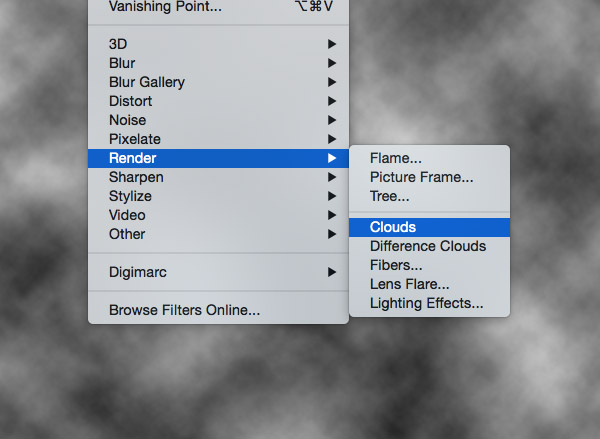
Нажмите клавишу D, чтобы установить по умолчанию цвета (черный и белый), затем в меню выберите Filter > Render > Clouds/Фильтр>Освещение>Облака.

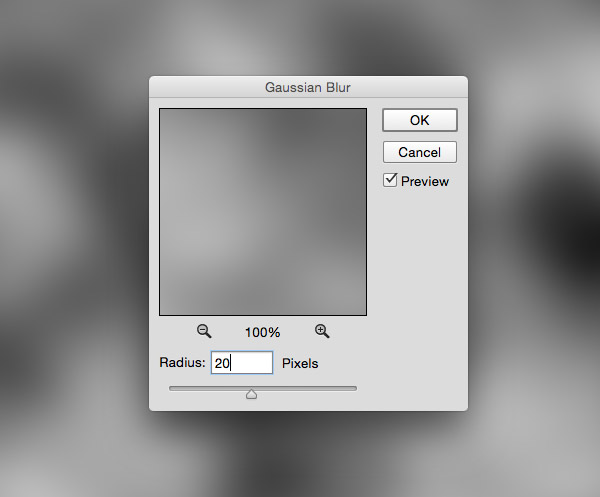
Теперь выберите в меню Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Степень размытия будет определять плавность линий карты. Для начала хорошим вариантом будет значение в 20 px.

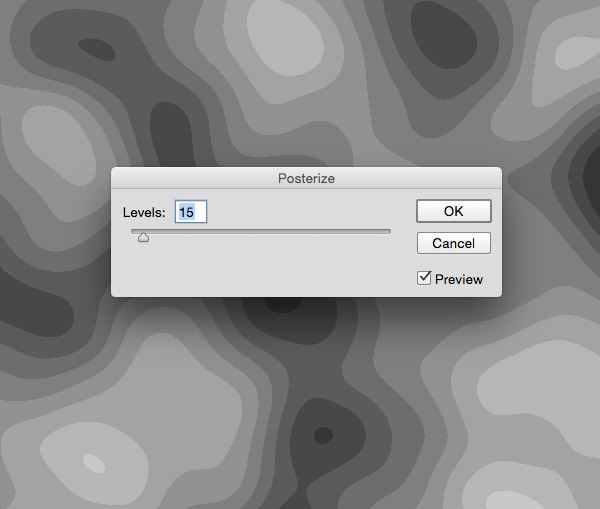
Вновь зайдите в меню и выберите Image > Adjustments > Posterize/Изображение>Коррекция>Постеризация. От этого параметра будет зависеть количество объектов. Введите значение в 15 уровней.

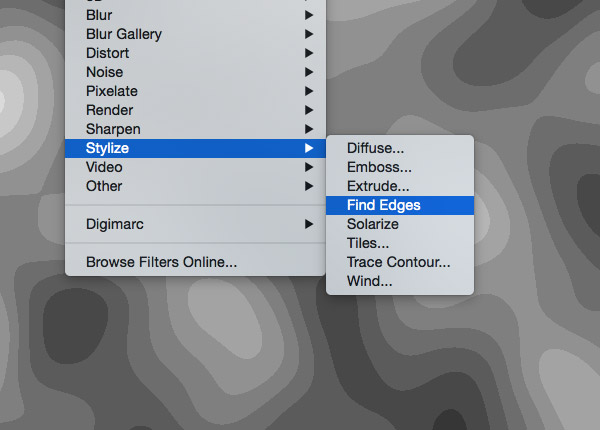
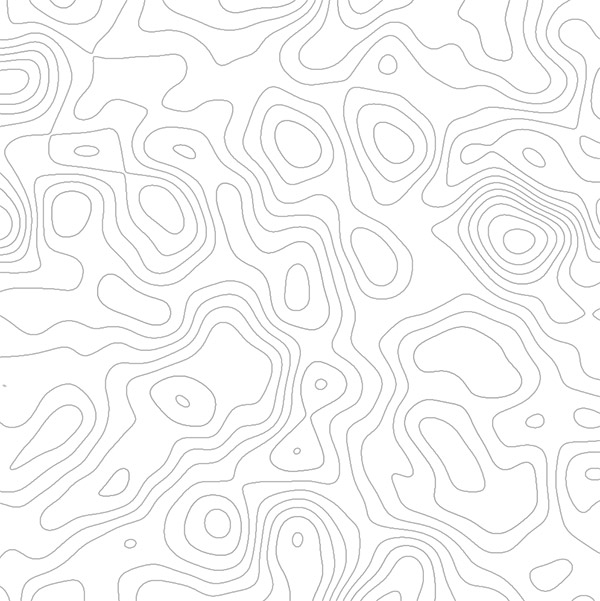
И последнее действие в Photoshop: выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы превратить формы в контуры.

В принципе, если вам не нужен бесшовный паттерн, можете остановиться здесь. Но чтобы получить бесшовный узор, нужно еще немного поработать.

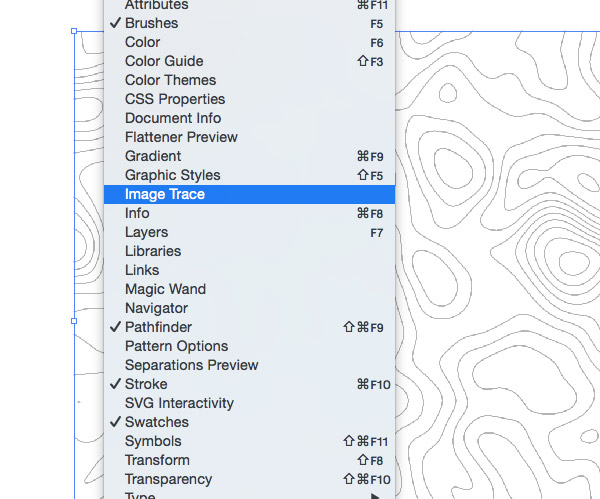
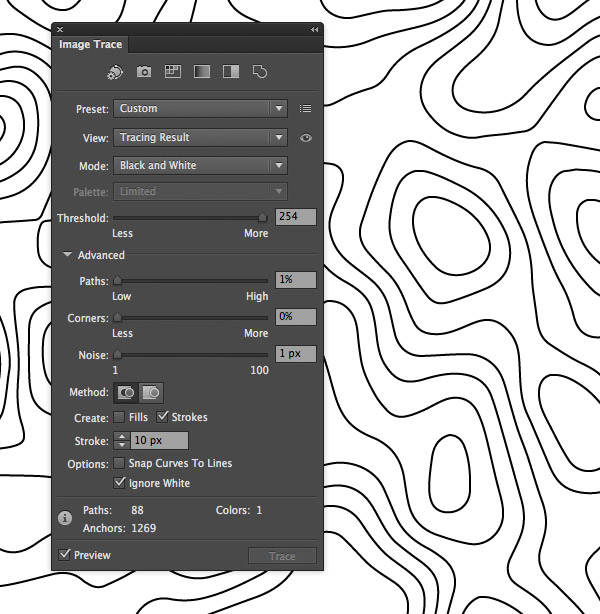
Скопируйте работу и вставьте ее в новый документ в Illustrator. Теперь откройте окно Image Trace/Трассировка изображения (Object > Live Trace/Объект>Быстрая трассировка).

Настройте параметры трассировки так, чтобы получилась аккуратная конвертация в вектор. Важные опции: Stroke/Обводка, Ignore White/Игнорировать белый и достаточно высокий уровень Threshold/Изогелия, чтобы задействовать все линии.

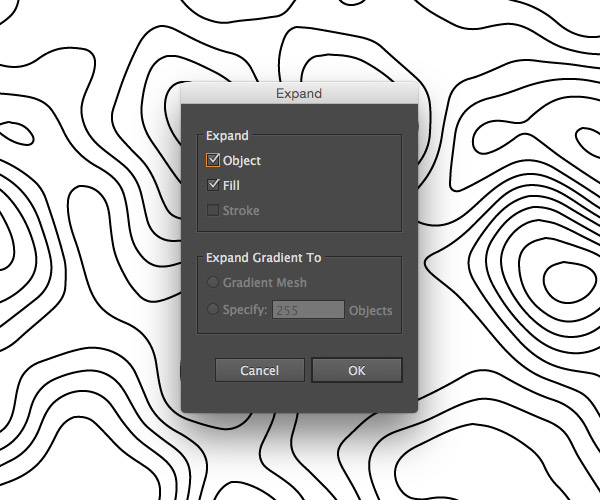
Теперь давайте превратим линии в редактируемые контуры. Для этого выберите в меню Object > Expand/Объект>Разобрать.

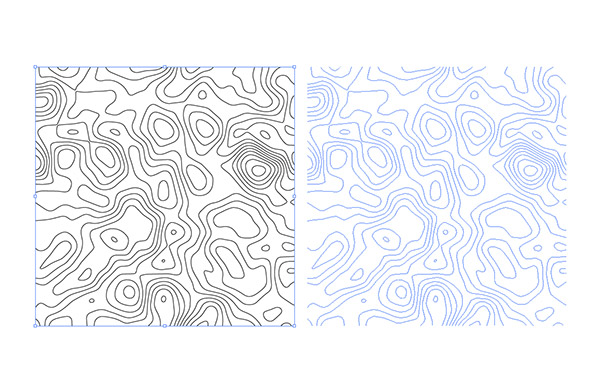
Удерживая клавиши Alt и Shift переместите копию узора в сторону от оригинала, оставив между ними лишь небольшое расстрояние.

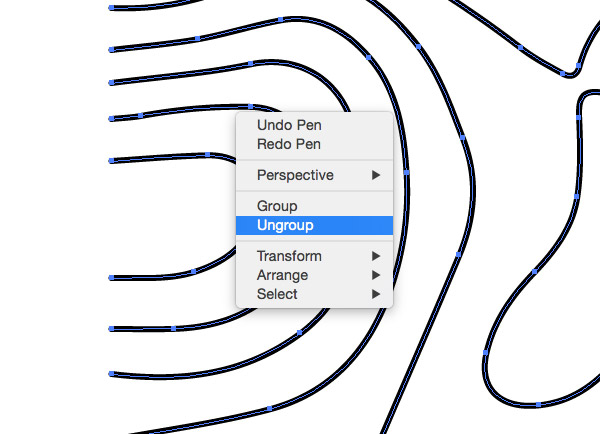
Кликните по каждому из двух узоров отдельно и выберите Ungroup/Разгруппировать из меню Object/Объект для каждого. Теперь наши узоры состоят из отдельных контуров.

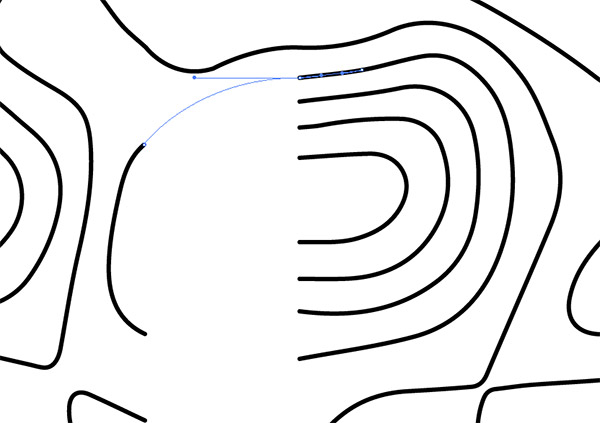
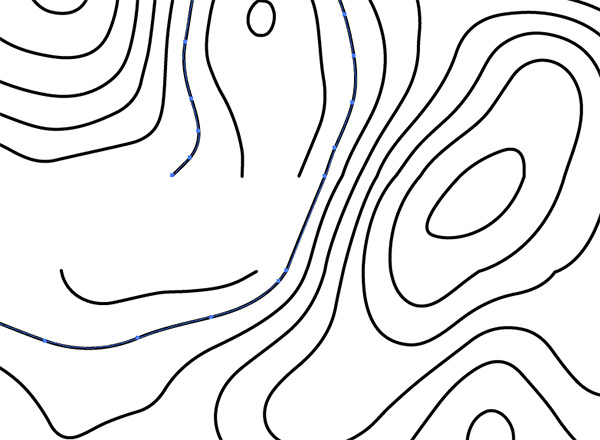
Инструментом Pen/Перо объедините каждую открытую окружность с ближайшими контурами из соседнего узора.

Количество открытых точек в окружностях скорее всего не совпадет. В таких случаях просто рисуйте новые окружности из уже открытых, не имеющих пару.

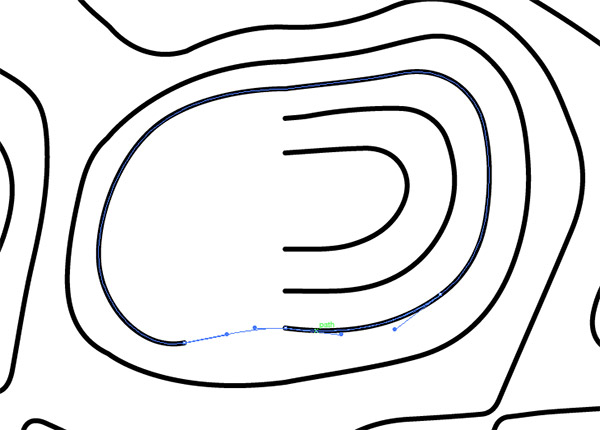
Используйте инструмент Pencil/Карандаш, чтобы перерисовать или сгладить линии, которые вам не нравятся. Убедитесь что активирована опция Edit Select Paths/Редактировать выделенные контуры. Для этого кликните дважды по иконке инструмента Pencil/Карандаш.

Местами вам придется включить творческое мышление для того, чтобы соединить некоторые линии. Главное не оставляйте незавершенными окружности.

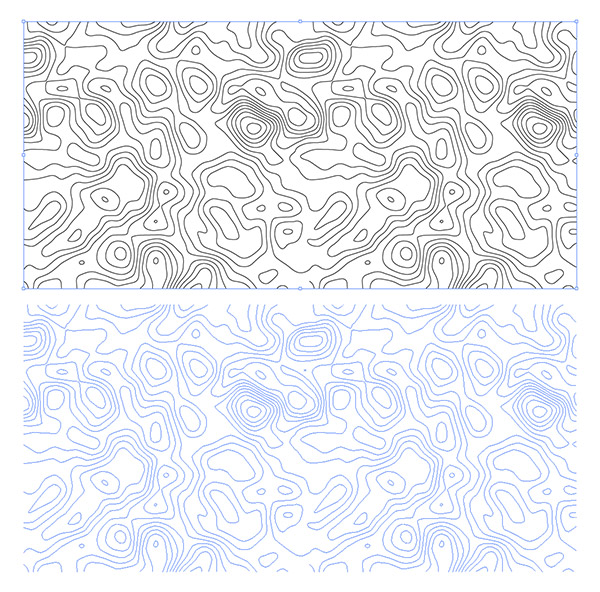
После того как вопрос линий по вертикали улажен, таким же образом дублируйте узор и переместите копию ниже, образуя такое же небольшое пустое место между копией и оригиналом.

Таким же способом соедините линии копии и оригинала и сгладьте их при помощи инструмента Pencil/Карандаш.

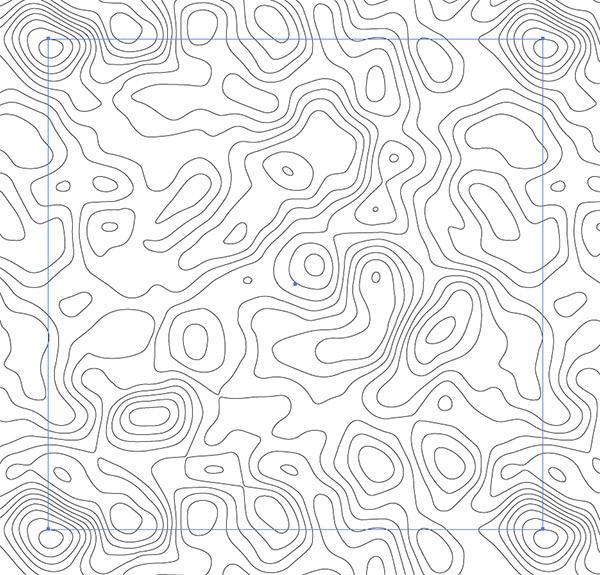
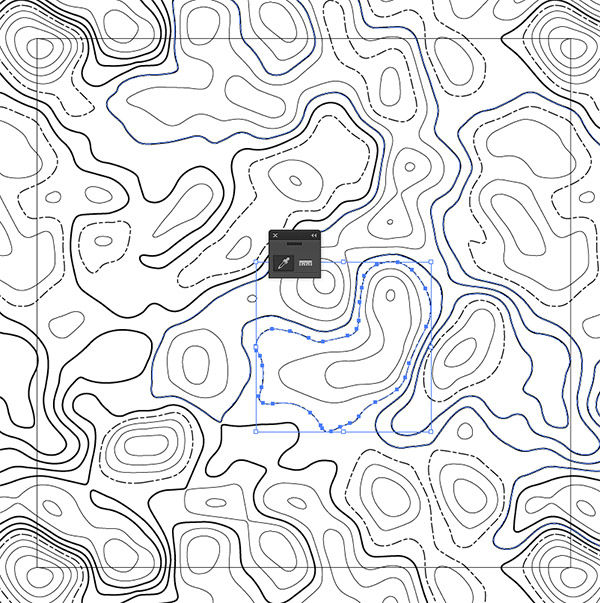
После того как карта соединена, найдите точки, в которых узор должен начать повторяться и нарисуйте по ним прямоугольник. Включите Smart Guides/Быстрые направляющие (CMD/Ctrl+U), чтобы сделать этот процесс проще.

Вы можете добавить карте дополнительных деталей. К примеру, сделать толще некоторые линии. Попробуйте указать некоторым линиями толщину обводки в 3pt.

Помните что если вы модифицируете линию, которая выходит за рамки прямоугольника, вы должны таким же образом изменить линию, которая будет ее продолжением в узоре.

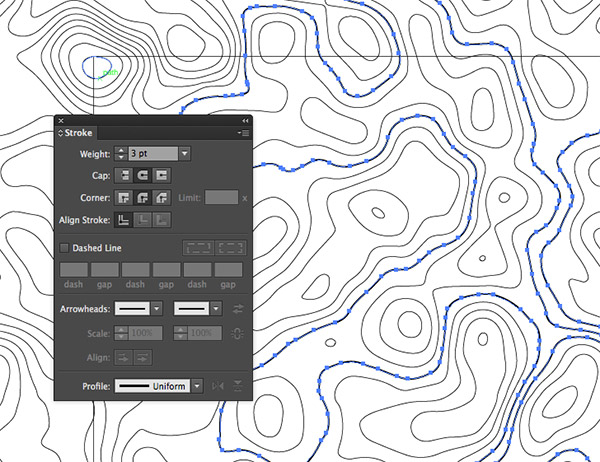
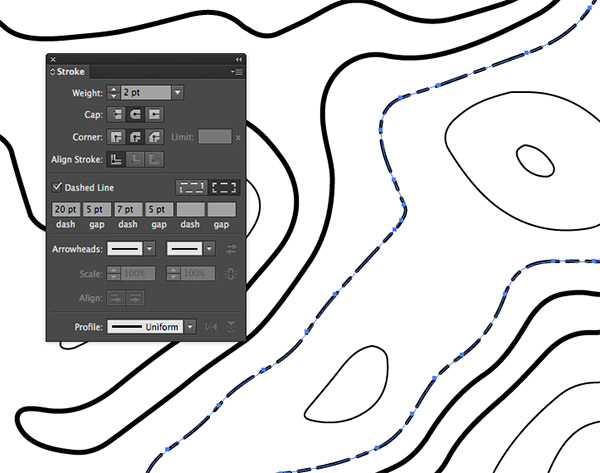
Также интересного эффекта можно добиться, сделав некоторые линии пунктирными. Укажите одной линии настройки как показано на картинке выше.

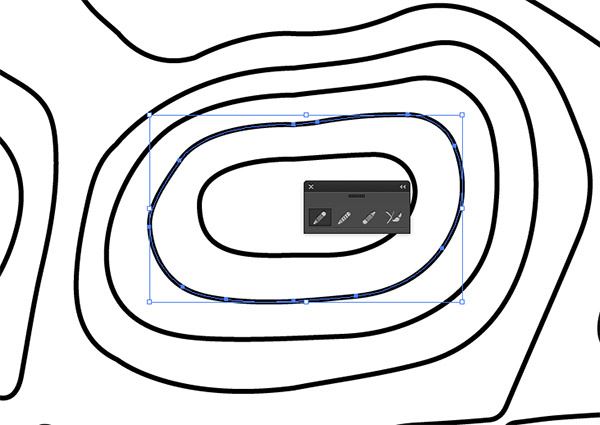
Используйте инструмент Eyedropper/Пипетка, чтобы быстро применять эффект к различным линиям, не задавая им параметры каждый раз по новой. И не забывайте применять одинаковые эффекты к линиям, которые продолжают друг друга.

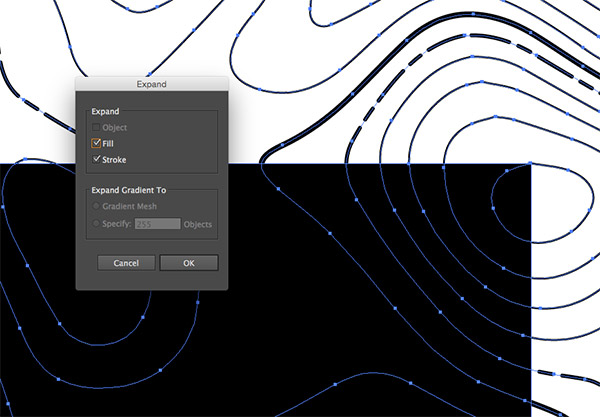
Укажите нашему прямоугольнику черную заливку без обводки. Теперь выделите все и в меню выберите Object > Expand/Объект>Разобрать.

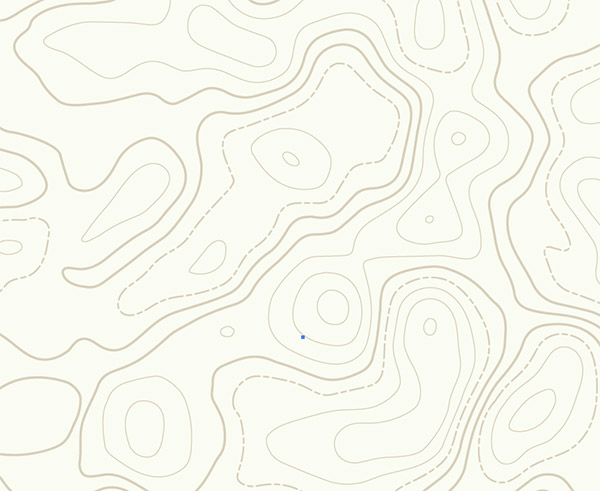
Если вы хотите указать вашему узору определенную цветовую схему, сделайте это сейчас. После этого при помощи сочетания клавиш CMD/Ctrl+Shift+[ пошлите на задний план прямоугольник.

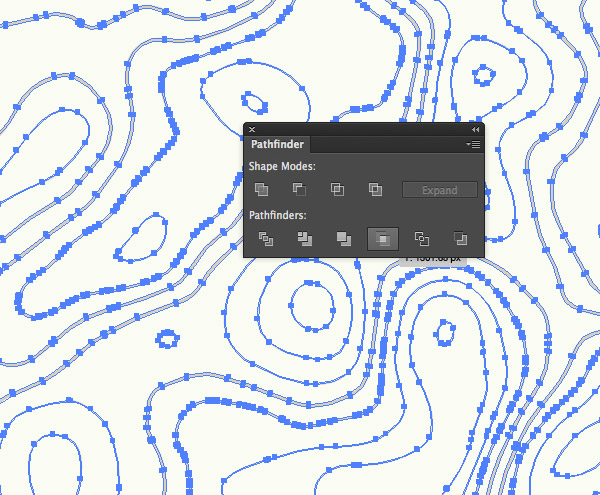
Копируйте (CMD+C) и вставьте на передний план (CMD+F) копию фонового прямоугольника, затем, выделив все элементы, нажмите кнопку Crop/Кадрировать в палитре Pathfinder/Обработка контура. Так мы обрежем узор до нужных размеров.

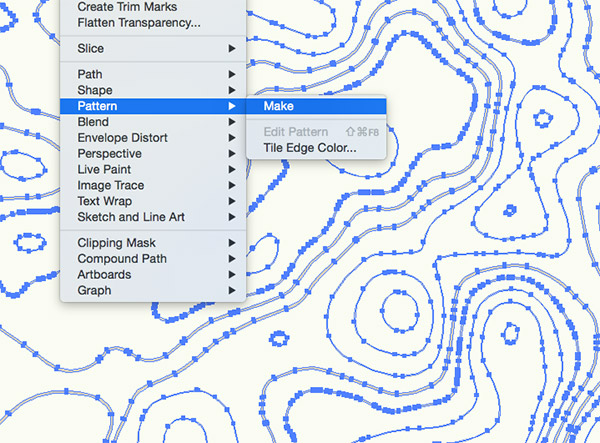
Добавьте паттерн в образцы, перетащив его напрямую в палитру, или выбрав в меню Object > Pattern > Make/Объект>Узор>Создать.

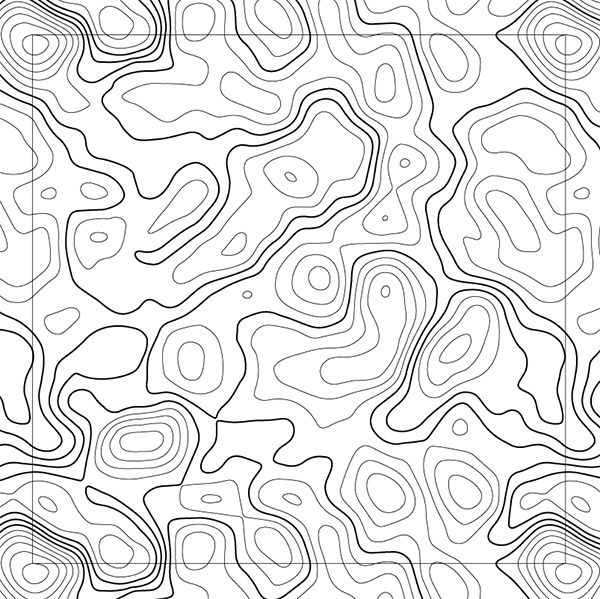
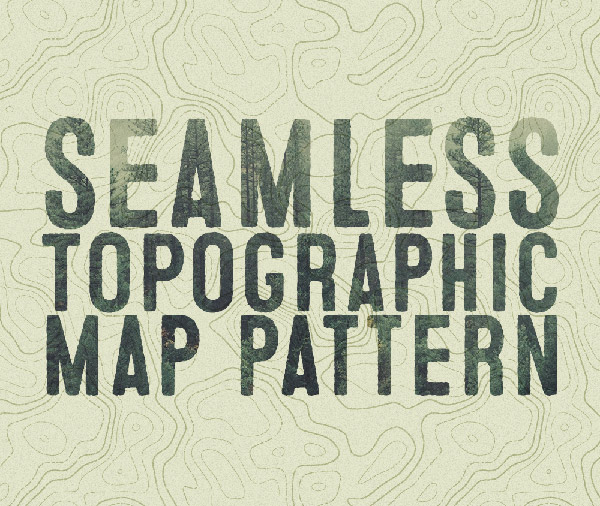
Теперь этот образец можно применить в качестве заливки к любому объекту и узор будет повторяться столько, сколько нужно. Вы также можете копировать узор, вставить его в Photoshop и закончить работу там.

Финальный узор подойдет для рекламных работ, наружных проектов и не только. Его преимущество в удобстве использования в любых масштабах. Экспериментируйте с параметрами размытия и постеризации, чтобы добиться желаемого эффекта.