Внешний вид сайтов постоянно меняется, это связано с появлением новых направлений веб-дизайна, которые постепенно воплощаются в новых интернет-проектах. Со временем эти актуальные направления веб-дизайна станут основными, а им на смену придут новые, но когда это произойдет еще не известно. Поэтому создателям сайтов следует узнать об этих направлениях более подробно.
В настоящее время дизайн сайтов направлен на минимализм, который все более чаще встречается в дизайне современных сайтов. Большинство крупных проектов заново верстают дизайн своих сайтов, только с упором на минимализм. Аудитории сайта нравится, когда проект отвечает современным требованиям, тем более грамотно продуманный и хорошо проработанный дизайн сайта еще некому не навредил. Что бы разработать минималистичный дизайн сайта следует ознакомиться с работами известных веб-студий, подсмотреть, позаимствовать некоторые идеи и тогда разработка сайтов получится эффективной, отвечающей современным требованиям.
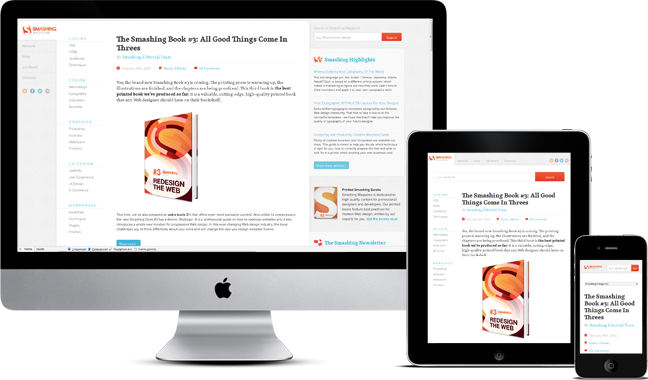
Адаптивный дизайн, который произвел настоящий бум в веб-дизайне и вызвал множество споров, постепенно начинает становиться основным. Это связанно с колоссальным ростом количества мобильных устройств и удобства просмотра сайта с адаптивным дизайном при помощи этих устройств. Так что постепенно все сайты перейдут на использование адаптивного дизайна, вот так со временем модное веяние становится основой веб-дизайна. При использовании адаптивного дизайна нужно ответственно подойти к его разработке и тестированию, так как малейшая ошибка в коде может привести к некорректному отображению сайта.
В последнее время большое внимание начали уделять фиксированному меню. Использование фиксированного меню, которое всегда закреплено в верхней части веб-страницы очень удобно, теперь не нужно скролить вверх веб-страницы или организовывать кнопку наверх. Использование фиксированного меню позволяет переходить по навигации сайта из любого места веб страницы, это очень удобно, особенно для сайтов с большим количеством контента на одной странице.
Не так давно появившаяся, но уже завоевавшая популярность технология css, позволяющая добавлять на фотографию фильтры. С ее помощью можно наложить фильтры на добавляемую фотографию, например, сепию, размытость, негатив и другие. Это очень интересная возможность, которая поможет облегчить жизнь веб-дизайнерам при организации больших фотоальбомов на одном сайте.
Использование flash постепенно уходит в прошлое, так как использование flash значительно увеличивает размер загружаемых страниц, соответственно замедляет загрузку сайта. Взамен отягощавшему сайт flash приходит css 3, которая позволяет задать некоторые анимационные действия и создавать динамичный дизайн веб страниц. Так что создателям сайтов стоит обратить внимание на использование технологии css 3 в дизайне создаваемого сайта.
Использование вместо фона фото применяется довольно давно, но сейчас в совокупности с минималистичным дизайном, анимацией при помощи css 3, становится очень востребованным в дизайне веб-страниц. Фон для сайта в виде фотографии задается очень просто, нужно подобрать фотографию хорошего качества, но небольшого размера и при помощи свойства css background разместить ее как фон веб-страницы.
Особое внимание создателям сайтов стоит обратить на типографику. Создание красивой типографики на сайте очень востребованное направление, а приданием ей анимации при помощи css может похвастаться не каждый, даже очень серьезный проект.
Ориентируясь на эти актуальные направления веб-дизайна можно добиться уникального и запоминающегося дизайна сайта, который позволит привлечь еще больше новых посетителей и радовать глаз постоянных пользователей.